外観→カスタマイズで設定できることです。
[Hakushi]デザイン設定
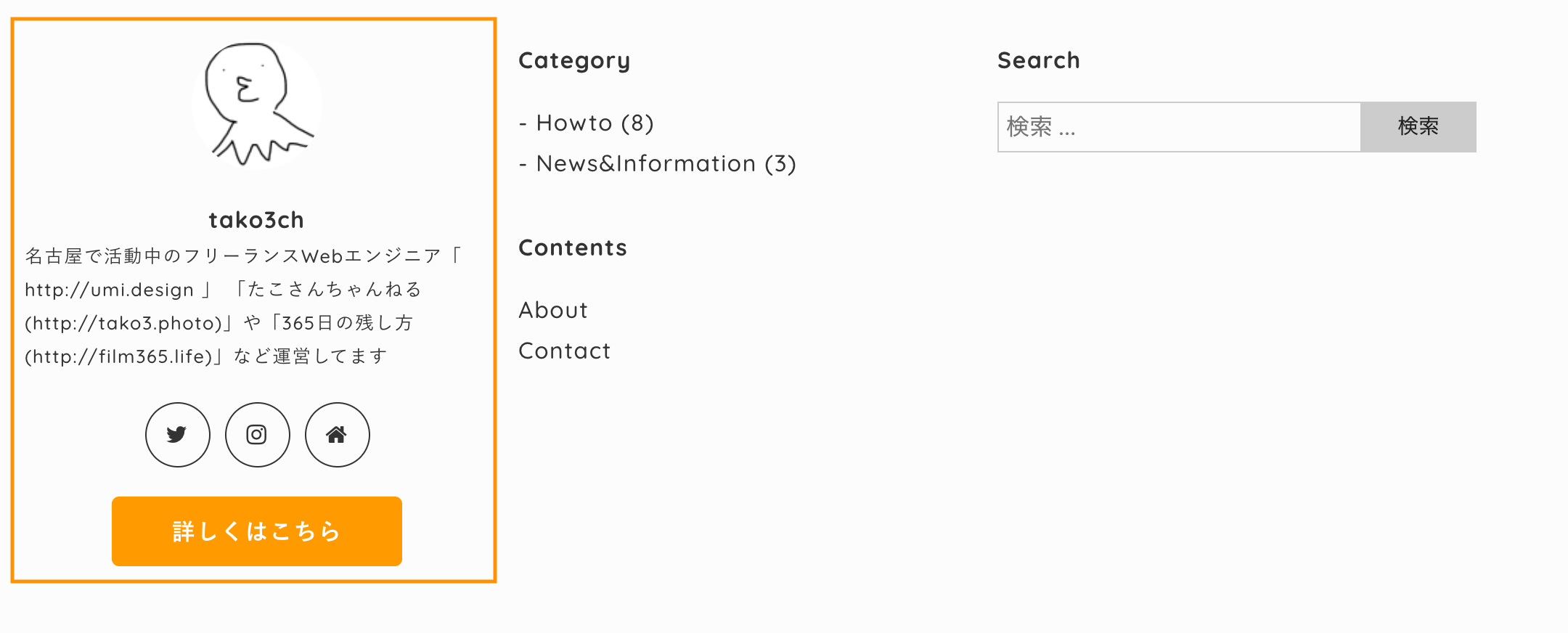
■ フッターにプロフィールを表示する
「表示する」に設定すると、ユーザー→プロフィールの情報が表示されます。

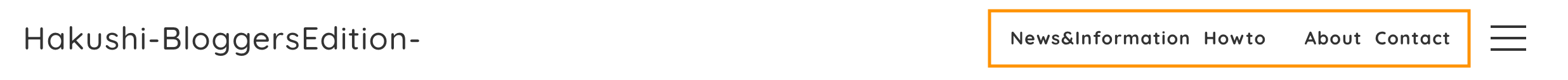
■ ハンバーガーだけに(メニュー部分非表示)
表示する(デフォルト)
global、global-subで設定されているところが表示されます。

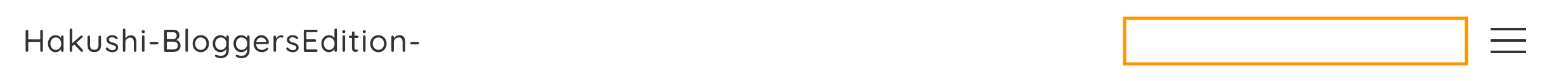
表示しない
パソコン表示時、ヘッダーには表示されなくなります。ハンバーガーメニューの中身だけとなります。すっきりさせたい場合に。

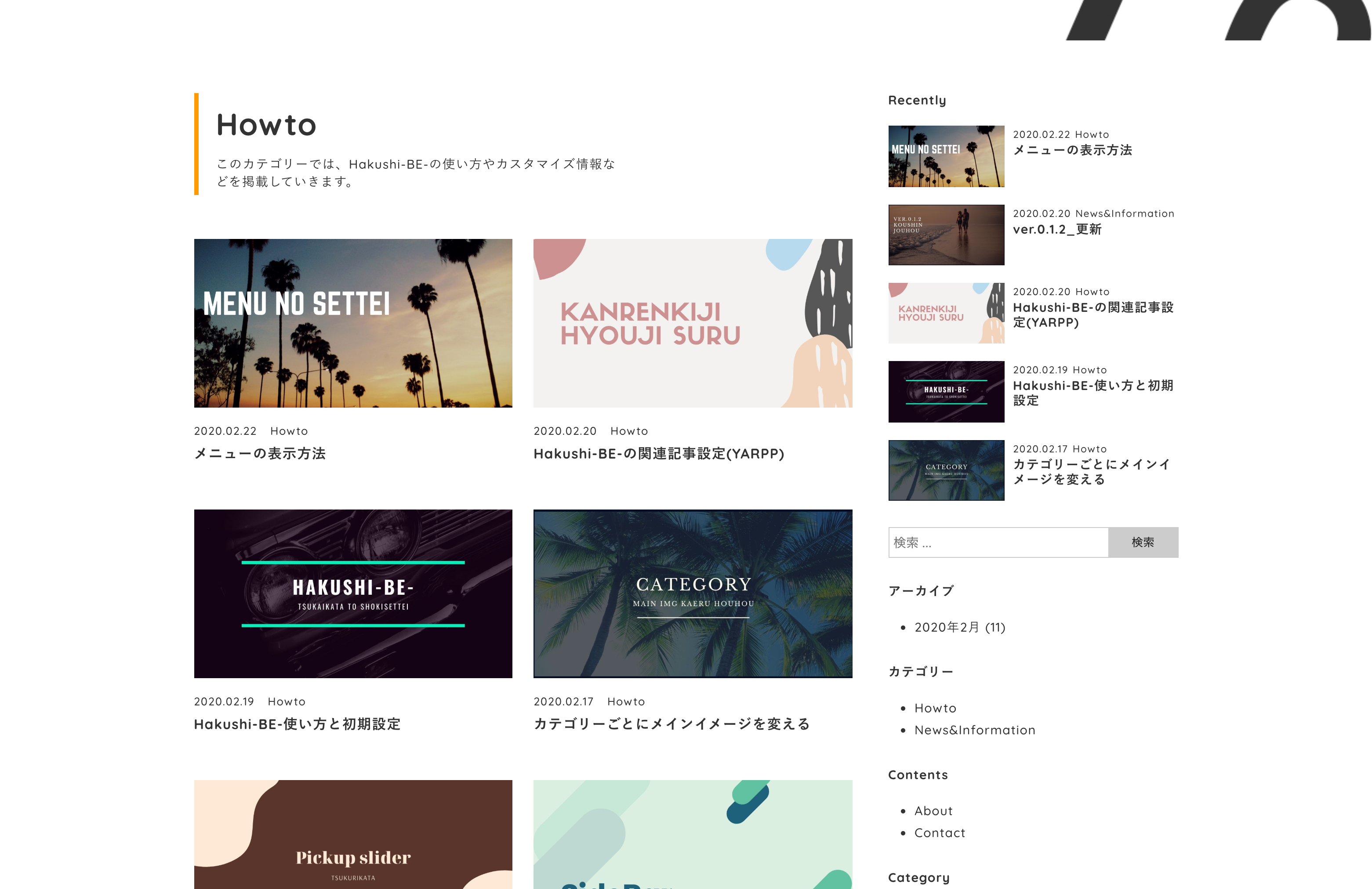
■ サイドバーを表示する?
記事ページ、アーカイブページのサイドバーの有無を設定できます。1カラム表示か、2カラム表示かを選択できます。

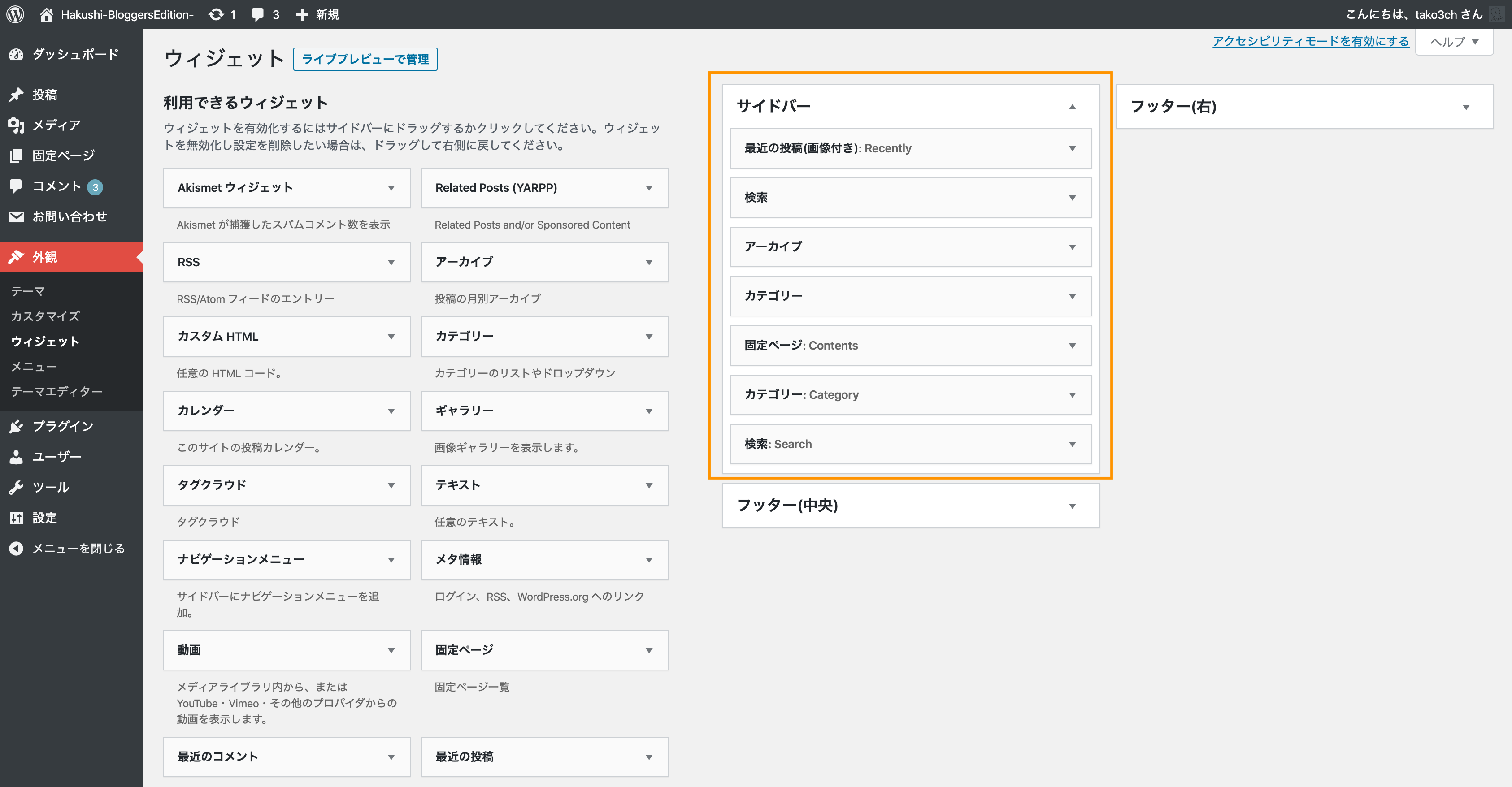
サイドバーの中身は、【外観→ウィジェット→サイドバー】で適宜変更してください。

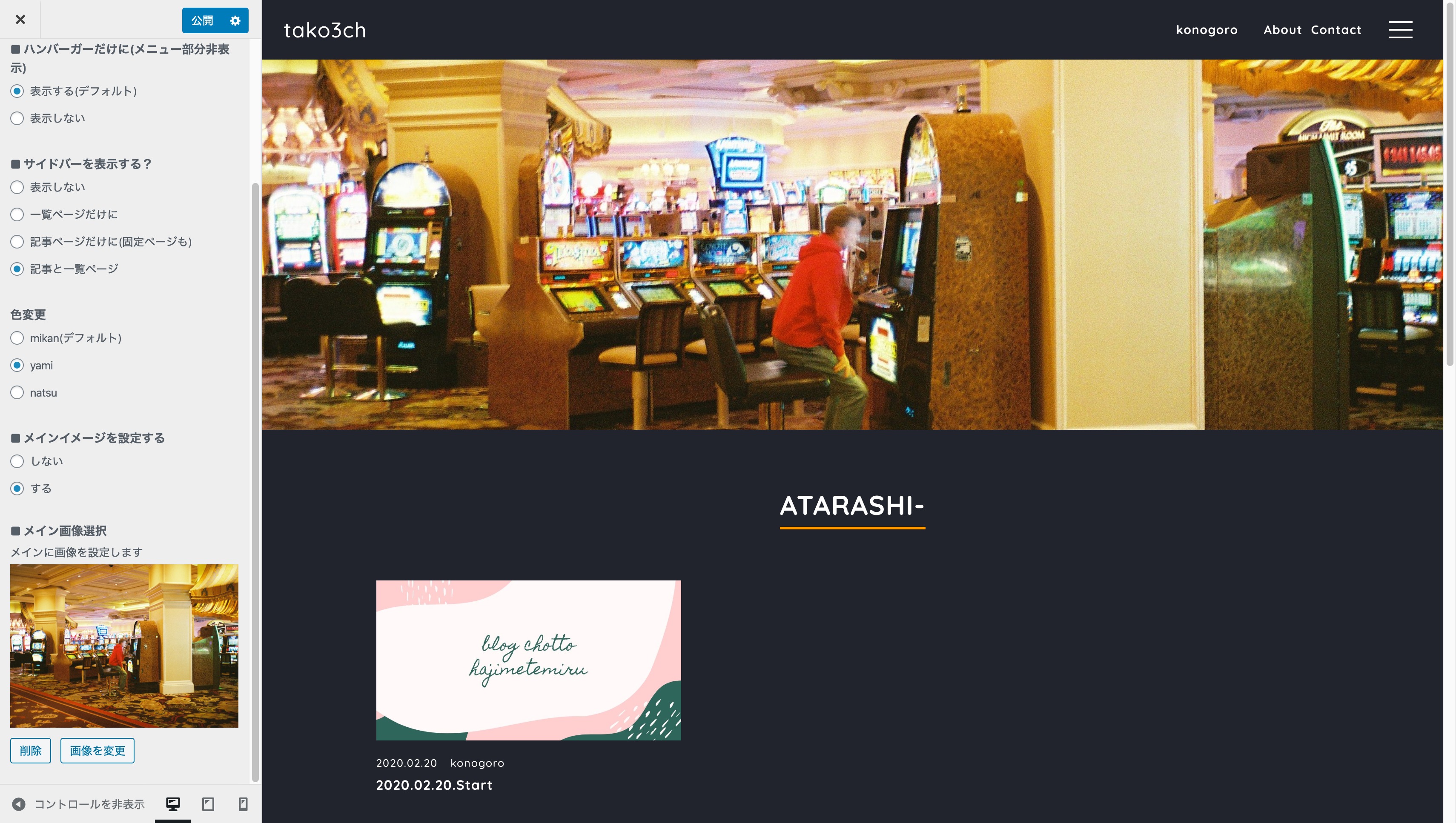
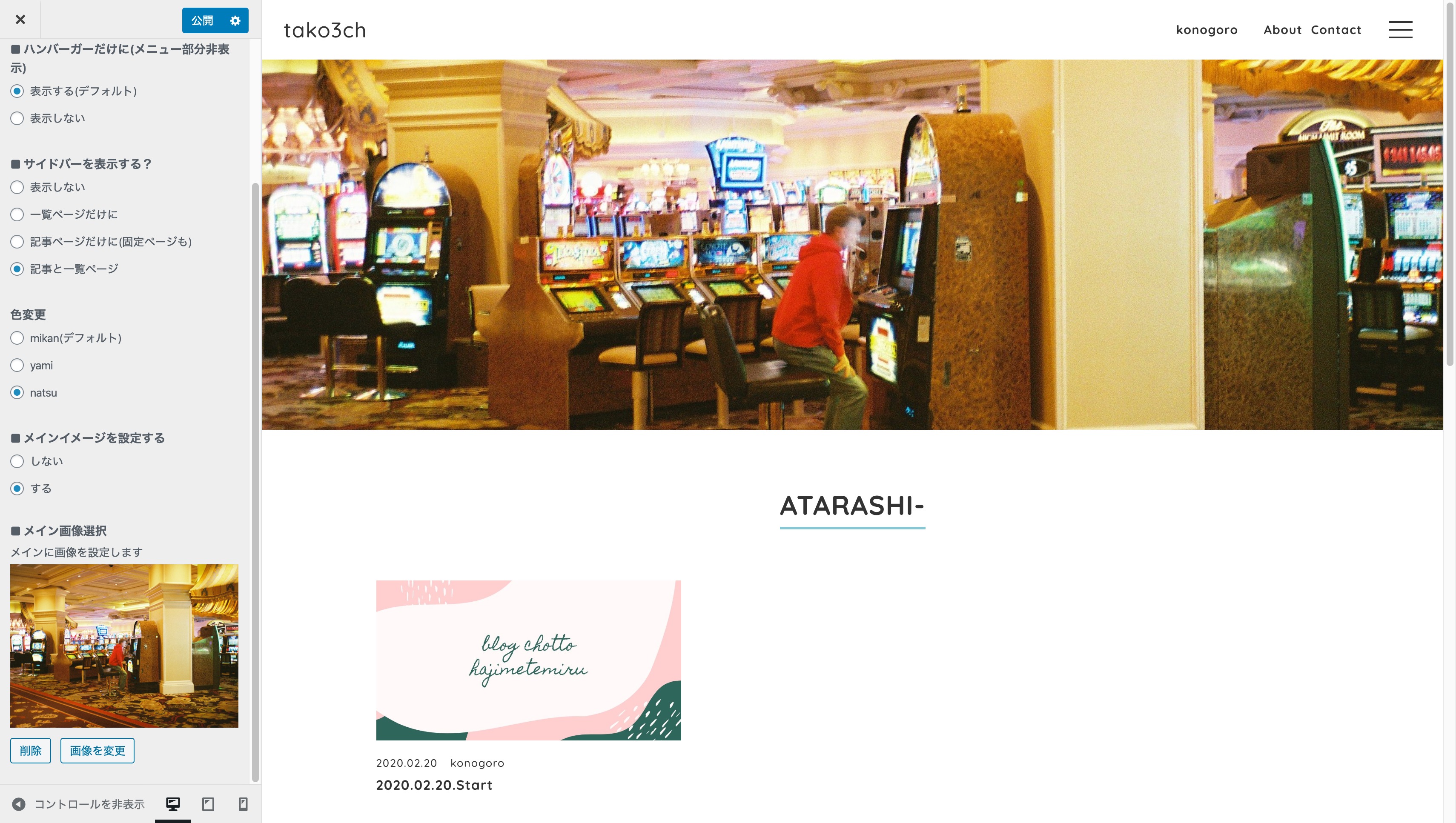
色変更
テーマカラーを選択できます。
mikanはデフォルトのオレンジを差し色にしたテーマです。
yamiは、ダークモードっぽい配色です。

natsuは夏っぽい水色をメインにした配色です。

■ メインイメージを設定する
メインイメージの有無を選択できます。
- TOPページ
- 記事ページのアイキャッチ画像(デフォルトはOGP画像)
- カテゴリーのメインイメージ

設定する場合は、すぐ下の【■ メイン画像選択】にて画像を選択してください。
■ 記事一覧にサムネイルを表示する?

サムネイル画像の有無を選択できます。下記4種類から選べます。
- 表示する(デフォルト)
- TOPに表示する
- 記事一覧に表示する
- 表示しない
「表示しない」に設定した場合、テキストのみの表示になります。

[Hakushi]トップページ設定
■ TOPページに表示する見出し
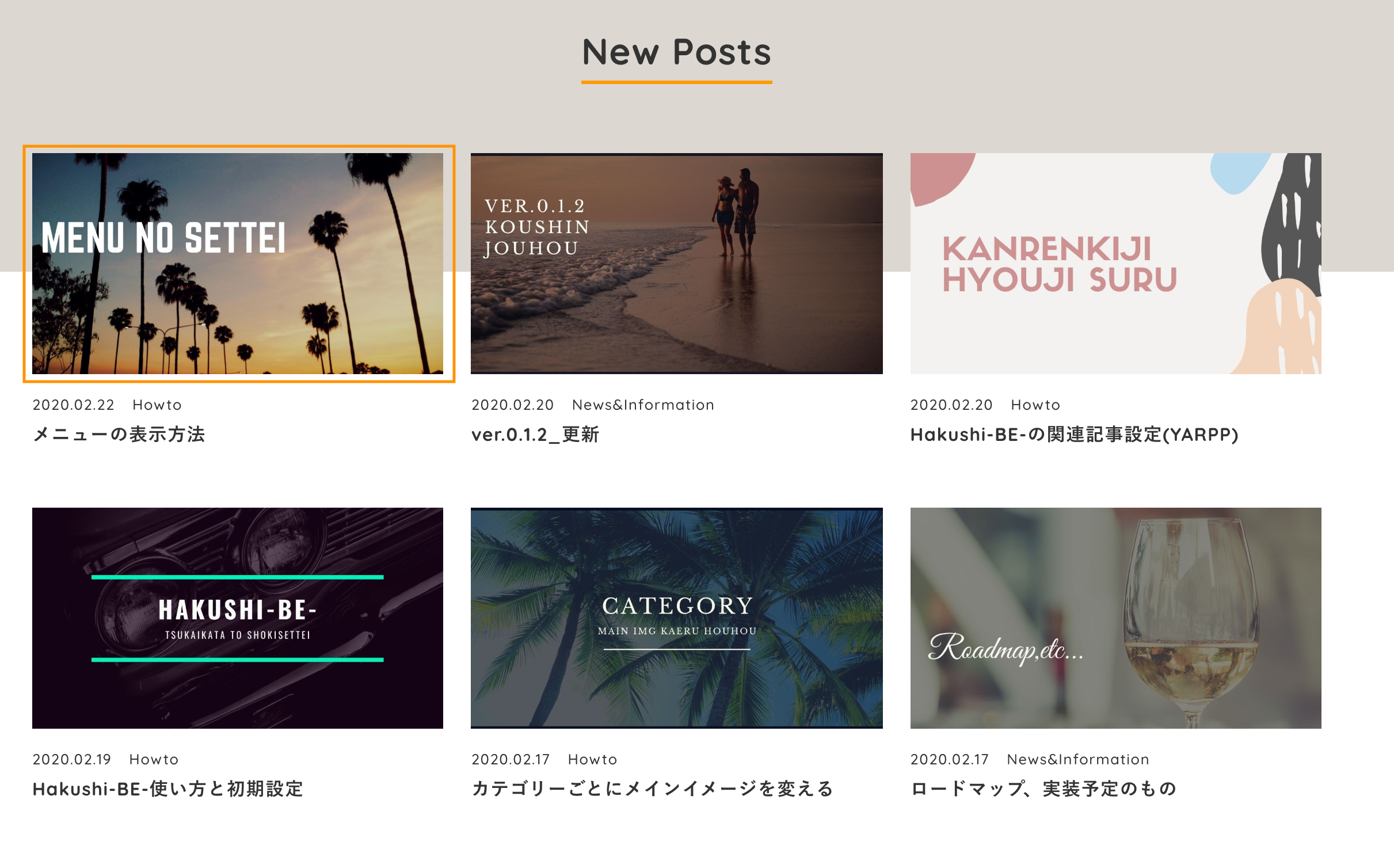
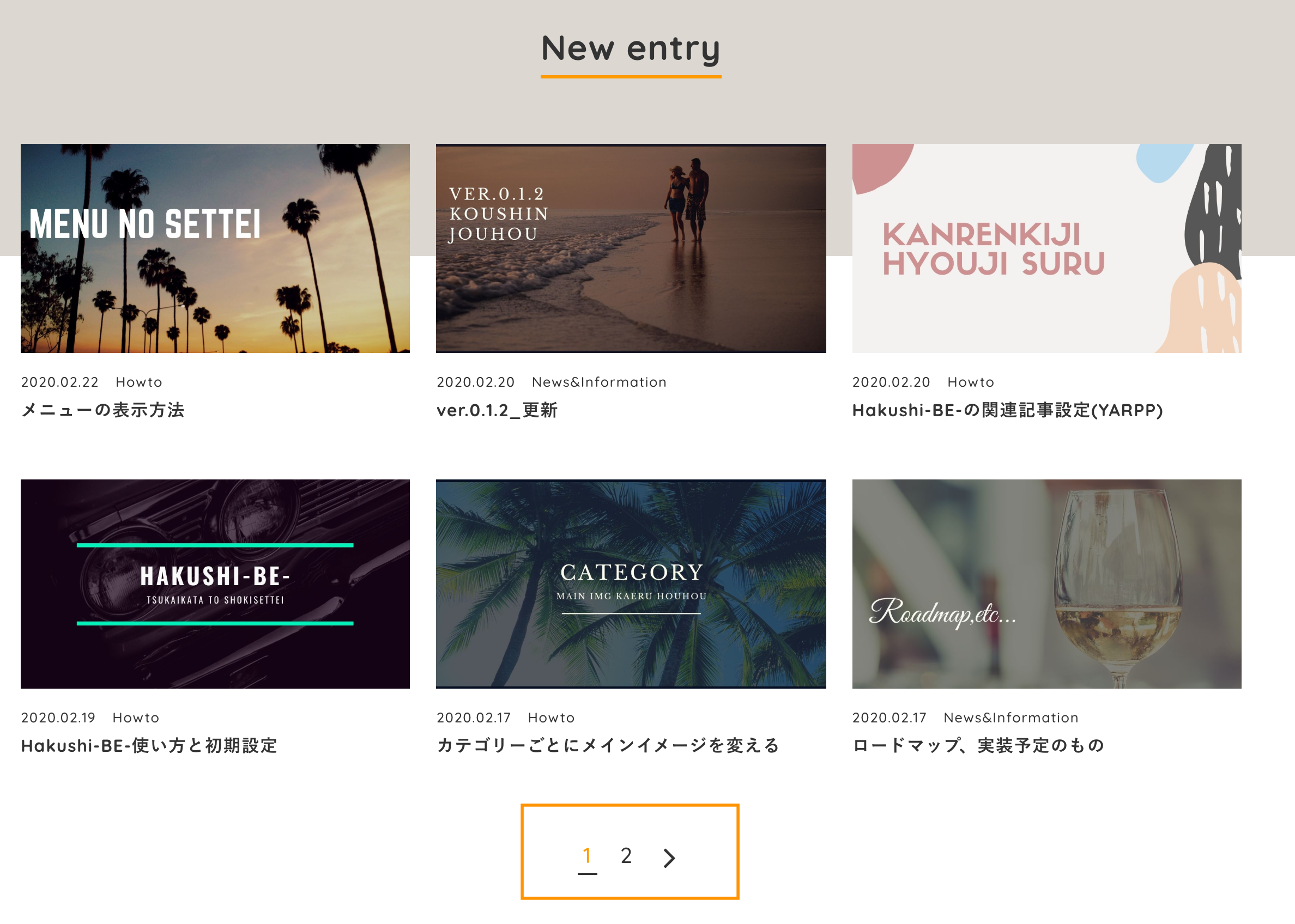
新着記事を表示する箇所のタイトルを設定できます。何も無しでも大丈夫です。

■ TOPページの記事数変更
TOPページの新着記事の表示数を変更できます。
各カテゴリーの一覧を表示する場合はこちらで少し減らすなどがおすすめです。パソコン表示では、3つずつの表示になるので、3の倍数がおすすめです。
■ TOPページにページング(1,2,3的な)を表示しない
TOPページにカテゴリーの記事を表示する場合は「表示しない」がおすすめです。

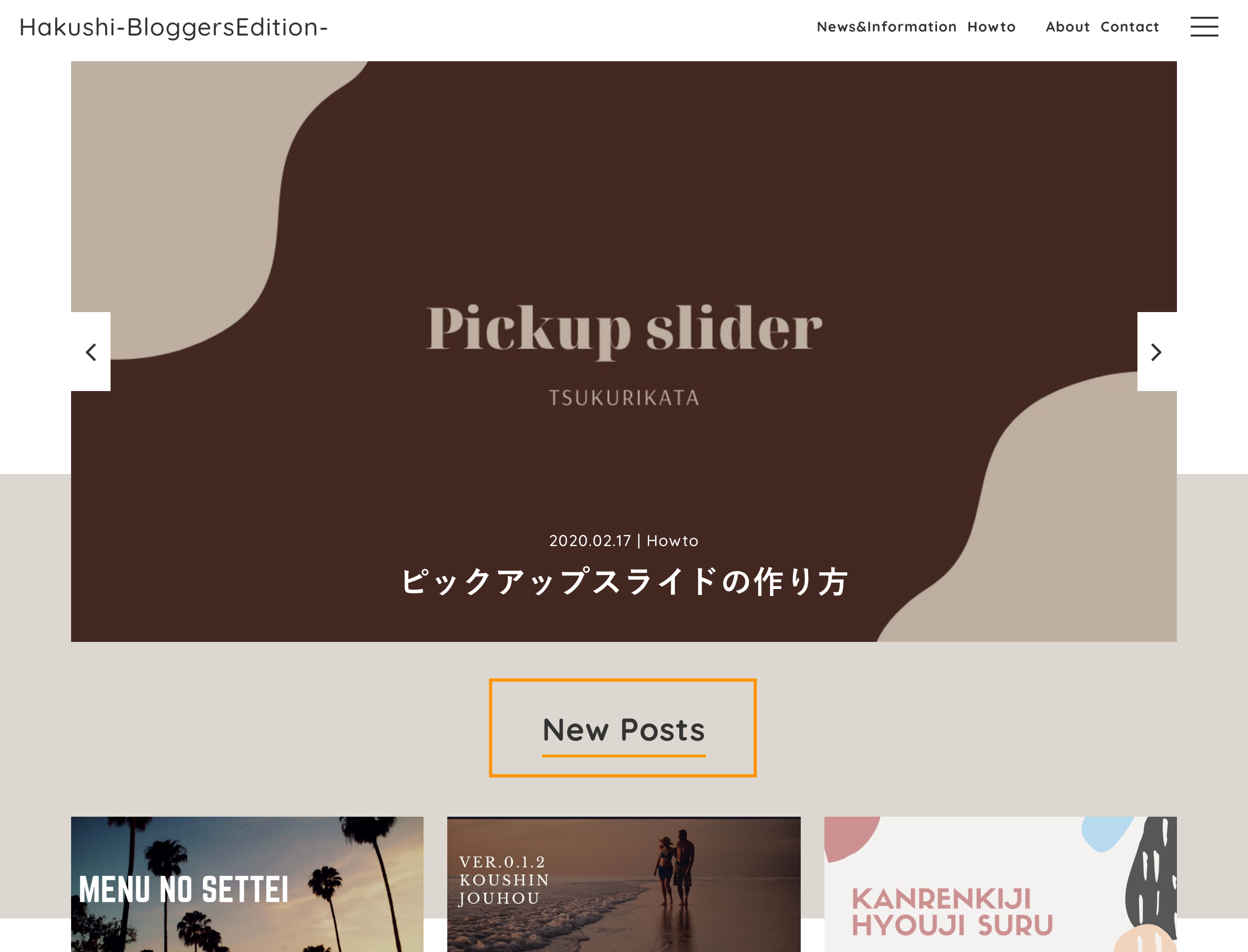
■ TOPページにピックアップを表示する
外観→メニュー→PICKUPメニューでPICKUPが作成されている場合、TOPページにPICKUPスライダーを設置することができます。
メインイメージが設定されている場合は、メインイメージの下に設定されます。
[Hakushi]記事ページ設定
■ 新着記事の下に前後記事を表示する?
記事下に、前後の記事を表示するかどうか選択できます。

[Hakushi]OGP・タグ設定
■ 解析タグなどはここに書いてください。
AdSenseの審査タグやGoogle Analyticsの解析タグ、その他</head>内に書きたいものはこちらに書いてください。
■ fb:app_id
OGPで設定したadd_idを記述してください。FacebookのDeveloperで開設できます。
■ OGP画像(デフォルト)
記事のアイキャッチのデフォルト画像や、SNSでシェアしたときに表示される画像です。
1200*630pxのサイズで作成してください。
何も設定されていない場合は「Hakuhis-BE-」のOGPが表示されてしまうので、何かしらの設定をおすすめします。
■ 構造化データ用ロゴ画像
構造化データに表示されるようのロゴ画像をいれてください。
[Hakushi]広告表示設定
各箇所に広告を設置できます。
PCとSPでわけない場合は同じタグを設置してください。